Estelle Weyl
www.standardista.com
@estellevw
@standardista




With Unicorns and Kittens, of course.




display: box ;
box-orient: horizontal | vertical | inherit;
box-pack: start | end | center | justify;
box-align: start | end | center | baseline | stretch;
box-flex: integer | 0;
box-flex-group
box-ordinal-group
box-direction: normal | reverse | inherit;
box-lines:
display: flexbox | inline-flexbox;
flex-direction: lr | rl | tb | bt | inline |
inline-reverse | block | block-reverse
flex-order: integer | 1;
flex-pack: start | end | center | justify;
flex-align: auto | baseline;
From 2012. The spec syntax changed drastically.
CSS Flexible Box Layout Module
dev.w3.org/csswg/css-flexbox/Candidate Recommendation: Jan-05-2016
Related properties:
flex and inline-flex. Used on parent to create the flex container.stretchstretchauto | flex-start | flex-end | center | baseline | stretch[flex-basis flex-grow, and flex-shrink, or nonerow, row-reverse, column or columns-reverse on the parentflex-direction and flex-wrap properties.nowrap, wrap or wrap-reverseflex-start | flex-end | center | space-between | space-aroundauto, not 0auto, not 0display: flex; to the parent of the elements to be flexed.flex-direction to horizontal or verticalflex-wrap to control wrap directiondisplay property
inline | block | list-item | inline-list-item | inline-block | table | inline-table | table-cell | table-caption | flex | inline-flex | grid | inline-grid
display: flex;
block-level flex container box
display: inline-flex;
inline-level flex container box
Flex items
Not flex items
Changed Properties
margin: adjacent flex items margins do not collapsemin-width & min-height: default is auto, not 0visibility: collapse;Ignored Properties
flex-direction propertyrow | row-reverse | column | column-reverse
flex-wrap propertynowrap | wrap | wrap-reverse
Purpose: is the whole shebang on one line, or can it wrap if necessary
flex-flow propertyShorthand for flex-direction and flex-wrap
justify-content propertyflex-start | flex-end | center | space-between | space-around
aligns flex items
align-items property
flex-start | flex-end | center | baseline | stretch
align-content property
flex-start | flex-end | center | space-between | space-around | stretch
Only applies to multi-line flex containers.
align-self property
auto | flex-start | flex-end | center | baseline | stretch
Override the align-items on a per flex item basis
order propertydiv:nth-of-type(3n) {
order: -1;
}
The default value is 0. Anything lower will come before those without set values. Anything above will come after.
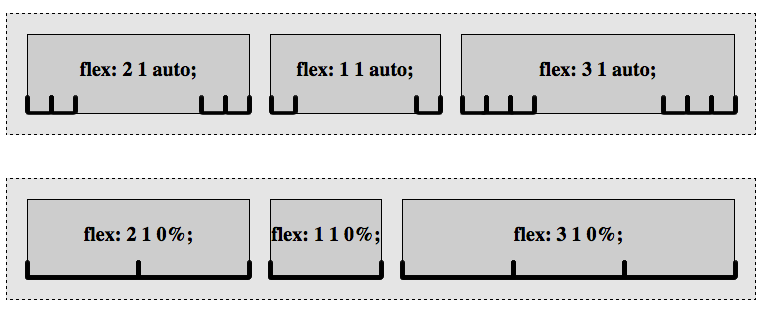
flex shorthandflex-grow:
How to divide the extra space. Non-negative number. default: 1.
flex-shrink:
How to shrink if there's not enough room. Non-negative number. default: 1.
flex-basis:
the
starting size
before free
space is
distributed. length value, content or auto . If set to auto, sets to flex item’s main size property.
flex-basis