Estelle Weyl
www.standardista.com
@estellevw
@standardista


 \
\
Just because no one uses your mobile site, doesn't mean you don't need to improve it. Maybe no one uses it because the experience is so bad.
— Me (@estellevw) November 7, 2014Our report found some big changes in the past year on how audiences access BBC News Online: pic.twitter.com/8zYSoYmP5D
— BBC Trust Info (@bbctrust) April 29, 2014

"The principles of universality of access irrespective of hardware or software platform, network infrastructure, language, culture, geographical location, or physical or mental impairment are core values in Web design"
— Tim Berners-Lee, Sept. 1998
Viewport
<meta name="viewport"
content="width=device-width,
user-scalable=yes">
@viewport { viewport-properties }
Specifies viewport size, zoom factor, and orientation.
Resource: A tale of 2 viewports
Tutorial: Media Queries slide deck
Responsive Design

Responsive Design
- fluid grids
- flexible images, and
- media queries
Network Resources
| Wide / Desktop | Narrow / Mobile | |
|---|---|---|
| Requests | 155 | 138 |
| Assets | 6.442 MB | 5.272 MB |
| Load | 21.14s | 43.15s |
| DOMContentLoaded | 3s | 13.4s |
Responsive Web Design
Responsive Web Design
Squishy!!!
Hi i’ve been on one to two bars of 3G service for the past week and let me tell you, your website sucks. Yes yours.
— Winston Hearn (@suchwinston) April 16, 2014RWD !== Squishyness
Newsweek Network Resources
| Wide / WiFi | Narrow / WiFi | |
|---|---|---|
| Requests | 254 | 260 |
| Assets | 3.366 MB | 3.000 MB |
| Load | 12.0s | 11.9s |
| DOMContentLoaded | 2.32s | 2.81s |
UA sniffing for different experiences:
Desktop: 86 requests/1.9 MB
Mobile: 89 requests/2.0 MB
Size matters
274%
According to the HTTP Archive, the average top 1,000 web page is 1,925 KB, compared to 702 KB in 2010.
HTTPArchive
Images: 1206 KB v. 416 KB
JS: 305 KB v. 113 KB
Youtube Feathers:
Regular: 58 requests/1200 kB
Feathers: 14 requests/100 kB
TL;DR;
By keeping your client side code small and lightweight, you can literally open your product up to new markets.
Duh!
Speed is more than a feature. Speed is the most important feature. If your application is slow, people won’t use it...
There is real empirical evidence that substantiates the fact that speed is more than a feature. It’s a requirement.
Point being.....
- size of requests
- number of requests
- number of DNS lookups
YSLOW
- Make fewer HTTP requests
Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads. Some ways to reduce the number of components include: combine files, combine multiple scripts into one script, combine multiple CSS files into one style sheet, and use CSS Sprites and image maps.
- Avoid empty src or href
You may expect a browser to do nothing when it encounters an empty image src. However, it is not the case in most browsers. IE makes a request to the directory in which the page is located; Safari, Chrome, Firefox 3 and earlier make a request to the actual page itself. This behavior could possibly corrupt user data, waste server computing cycles generating a page that will never be viewed, and in the worst case, cripple your servers by sending a large amount of unexpected traffic.
- Compress components with gzip
Compression reduces response times by reducing the size of the HTTP response. Gzip is the most popular and effective compression method currently available and generally reduces the response size by about 70%. Approximately 90% of today's Internet traffic travels through browsers that claim to support gzip.
- Put CSS at top
Moving style sheets to the document HEAD element helps pages appear to load quicker since this allows pages to render progressively.
- Put JavaScript at bottom
JavaScript scripts block parallel downloads; that is, when a script is downloading, the browser will not start any other downloads. To help the page load faster, move scripts to the bottom of the page if they are deferrable.
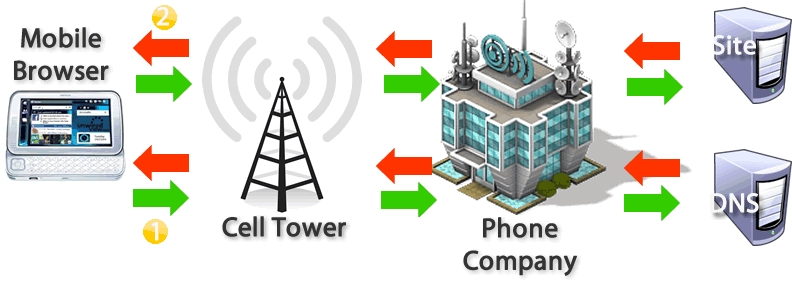
- Reduce DNS lookups
The Domain Name System (DNS) maps hostnames to IP addresses, just like phonebooks map people's names to their phone numbers. When you type URL www.yahoo.com into the browser, the browser contacts a DNS resolver that returns the server's IP address. DNS has a cost; typically it takes 20 to 120 milliseconds for it to look up the IP address for a hostname. The browser cannot download anything from the host until the lookup completes.
- Minify JavaScript and CSS
Minification removes unnecessary characters from a file to reduce its size, thereby improving load times. When a file is minified, comments and unneeded white space characters (space, newline, and tab) are removed. This improves response time since the size of the download files is reduced.
- Avoid URL redirects
URL redirects are made using HTTP status codes 301 and 302. They tell the browser to go to another location. Inserting a redirect between the user and the final HTML document delays everything on the page since nothing on the page can be rendered and no components can be downloaded until the HTML document arrives.
- Remove duplicate JavaScript and CSS
Duplicate JavaScript and CSS files hurt performance by creating unnecessary HTTP requests (IE only) and wasted JavaScript execution (IE and Firefox). In IE, if an external script is included twice and is not cacheable, it generates two HTTP requests during page loading. Even if the script is cacheable, extra HTTP requests occur when the user reloads the page. In both IE and Firefox, duplicate JavaScript scripts cause wasted time evaluating the same scripts more than once. This redundant script execution happens regardless of whether the script is cacheable.
- Reduce the number of DOM elements
A complex page means more bytes to download, and it also means slower DOM access in JavaScript. Reduce the number of DOM elements on the page to improve performance.
- Avoid HTTP 404 (Not Found) error
Making an HTTP request and receiving a 404 (Not Found) error is expensive and degrades the user experience. Some sites have helpful 404 messages (for example, "Did you mean ...?"), which may assist the user, but server resources are still wasted.
- Do not scale images in HTML
Web page designers sometimes set image dimensions by using the width and height attributes of the HTML image element. Avoid doing this since it can result in images being larger than needed. For example, if your page requires image myimg.jpg which has dimensions 240x720 but displays it with dimensions 120x360 using the width and height attributes, then the browser will download an image that is larger than necessary.
- Make favicon small and cacheable
A favicon is an icon associated with a web page; this icon resides in the favicon.ico file in the server's root. Since the browser requests this file, it needs to be present; if it is missing, the browser returns a 404 error (see "Avoid HTTP 404 (Not Found) error" above). Since favicon.ico resides in the server's root, each time the browser requests this file, the cookies for the server's root are sent. Making the favicon small and reducing the cookie size for the server's root cookies improves performance for retrieving the favicon. Making favicon.ico cacheable avoids frequent requests for it.
- Avoid CSS expressions
CSS expressions (supported in IE beginning with Version 5) are a powerful, and dangerous, way to dynamically set CSS properties. These expressions are evaluated frequently: when the page is rendered and resized, when the page is scrolled, and even when the user moves the mouse over the page. These frequent evaluations degrade the user experience.
- Avoid AlphaImageLoader filter
The IE-proprietary AlphaImageLoader filter attempts to fix a problem with semi-transparent true color PNG files in IE versions less than Version 7. However, this filter blocks rendering and freezes the browser while the image is being downloaded. Additionally, it increases memory consumption. The problem is further multiplied because it is applied per element, not per image.
Responsive Images
It's more than just making them squishy!
Improve performance
Object + Media Queries + SVG + CCimg
background-size: auto;
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 329"
preserveAspectRatio="xMidYMid meet">
<title>Clown Car</title>
<style>
svg {
background-size: 100%; background-repeat: no-repeat;
}
@media screen and (max-width: 300px) {
svg {background-image: url(images/small.png);
}
}
@media screen and (min-width: 301px) and (max-width: 600px) {
svg {background-image: url(images/medium.png);
}
}
@media screen and (min-width: 601px) and (max-width: 900px) {
svg {background-image: url(images/big.png);
}
}
@media screen and (min-width: 901px) {
svg {background-image: url(images/huge.png);
}
}
</style>
</svg>
Resource: Clown Car Technique
Right-size your images
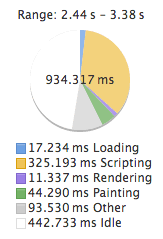
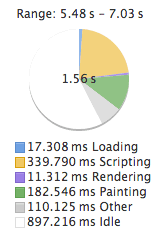
Scaled: 1,850 milliseconds

Right-sized: 625 milliseconds

- blue = CPU used to decode
- green = FPS (more is better)
- purple = rendering
background-size
| auto | cover | contain |
|---|---|---|
 |
 |
 |
 |
 |
 |
| 44ms | 182ms | 203ms |
Make fewer
HTTP requests &
DNS lookups
But, it was so fast for me ...
 |
||
Latency

- Issue: Requests take longer to complete
- Solution: Reducing requests improves performance
Yes, you want to...
- Make the site squishy
- breakpoints based on design
- Reduce http requests / latency
- Reduce weight of page
- Avoid CSS performance gotchas
- Ensure legibility
- Serve the right size images
- Right input methods
- Effective content strategy
- Design mobile first
... but also consider ...
- bandwidth and latency
- memory
- battery
- responsiveness
CPU used to decode images
Scaled: 1,850 milliseconds

Right-sized: 625 milliseconds

- blue = CPU used to decode
- green = FPS (more is better)
- purple = rendering
Is your battery draining too fast? Turn off everything that makes your smart phone smart. That'll fix it.
— Scott Hanselman (@shanselman) May 4, 2014JavaScript
- Render cost: JS (and CSS and images)
- JS (download, parsing & executing)
- Dynamic JS: ⬆ rendering cost (can't be cached).
- AJAX: waking up the radio communications
JavaScript!
- All scripts loaded and parsed (even if not used)
- Reduce JS to only what is needed
- Are libraries really necessary?
- Include only functions used by page to reduce energy use.
- Goal of most libraries is equalize across browsers
(not necessry in mobile space) - Libraries simplify web development, but increase energy use.
- You don't need a framework for that
- Don't let 3rd party scripts be your SPOF
Battery Consumption
CPU Drains the battery. Avoid using it!
- Avoid Reflows (and repaints)
- Minimize JavaScript (size and activity)
- Avoid loading resources you don't need
- No JavaScript Animations
requestAnimationFrame(notsetIntervalorsetTimeout)- CSS Animation
- Manage memory
- Avoid waking up the radio - prefetch
CSS Animation, not JavaScript
JavaScript Animation

CSS3 Animation
 PhysicsOfFast
PhysicsOfFast
Memory
| Device | Memory | |
|---|---|---|
| iPhone 3G | 128MB | |
| iPhone 3GS | 256 MB | |
| iPhone 5/5S/6 | 1 GB | |
| HTC Inspire | 768 MB | |
| iPad 1 | 256 MB | |
| iPad 3/4 | 1 GB | |
| iPod Touch (4) | 256 MB | |
| Samsung Galaxy Note Edge | 3GB | |
| Intex Cloud FX | 128 MB | |
| MacBook Pro | 16 GB |
Browser shares Memory
| Running Services | ||
| Other | 73MB Avail: 255MB + 182MB in 21 | |
| Calendar | 8.4MB | |
| Process:com.htc.bgp | ||
| ObexService | 31:52:14 | |
| Started by application: Touch to stop | ||
| AT&T Navigator | 8.4MB | |
| Process: com.telnav.app.android.congular | ||
| ResoucePreLoader | Restarting | |
| Started by application: Touch to stop | ||
| AT&T Spots | 2.4MB | |
| Process: com.matchboxmobile.wasp | ||
| WispService | 31:52:14 | |
| Started by application: Touch to stop | ||
| Media | 4.1MB | |
| Process: android.process.media | ||
| DownloadService | 31:52:14 | |
| Started by application: Touch to stop | ||
| PVWmdrmService | 2.2MB | |
| Process: com.pv.wmdrmservice | ||
| PVWmdrmService | 31:52:14 | |
| Started by application: Touch to stop | ||
Minimize the DOM
- Minimize number of nodes
- Uses up memory & time
- Measures each node for each repaint
- Cache DOM lookups
- Store them!
- Minimize DOM manipulations
- Batch DOM queries & DOM manipulations separately
More nodes = more expensive!
Load times on mobile have improved drastically by moving from client-side to server-side JavaScript logic for injecting content. #nodejs ❤
— Web Platform Daily (@openwebdaily) April 21, 2014Responsiveness
- User Interaction
- Aim for a 100ms response time!
- Re-rendering time
- 60FPS = 16.67ms per frame
Touch Events
- Touch Event: 300ms delay
- provide user feedback, fetch, update when ready
el.addEventListener('click', myFunction);
el.addEventListener('touchend', myFunction);*
<meta name="viewport"
content="width=device-width;
initial-scale=1; maximum-scale=1;">
Performance Budget!
Good design is not about making something pretty. It is about making something usable and intuitive – the beauty of the product will be a result of these things.
-- Luke Jones
Thank you
Estelle Weyl
www.standardista.com
@estellevw


 \
\