body {
counter-reset: pagecount;
}
.slide {
counter-increment: pagecount;
}
.slide:after {
content: counter(pagecount);
position: absolute; bottom: 2rem; left: 1rem; color: pink;
}
Counting
UI Selectors
:enabled :invalid :placeholder-shown :disabled :in-range :user-error :checked :out-of-range :indeterminate :default :required :read-only :valid :optional :read-writeTest page
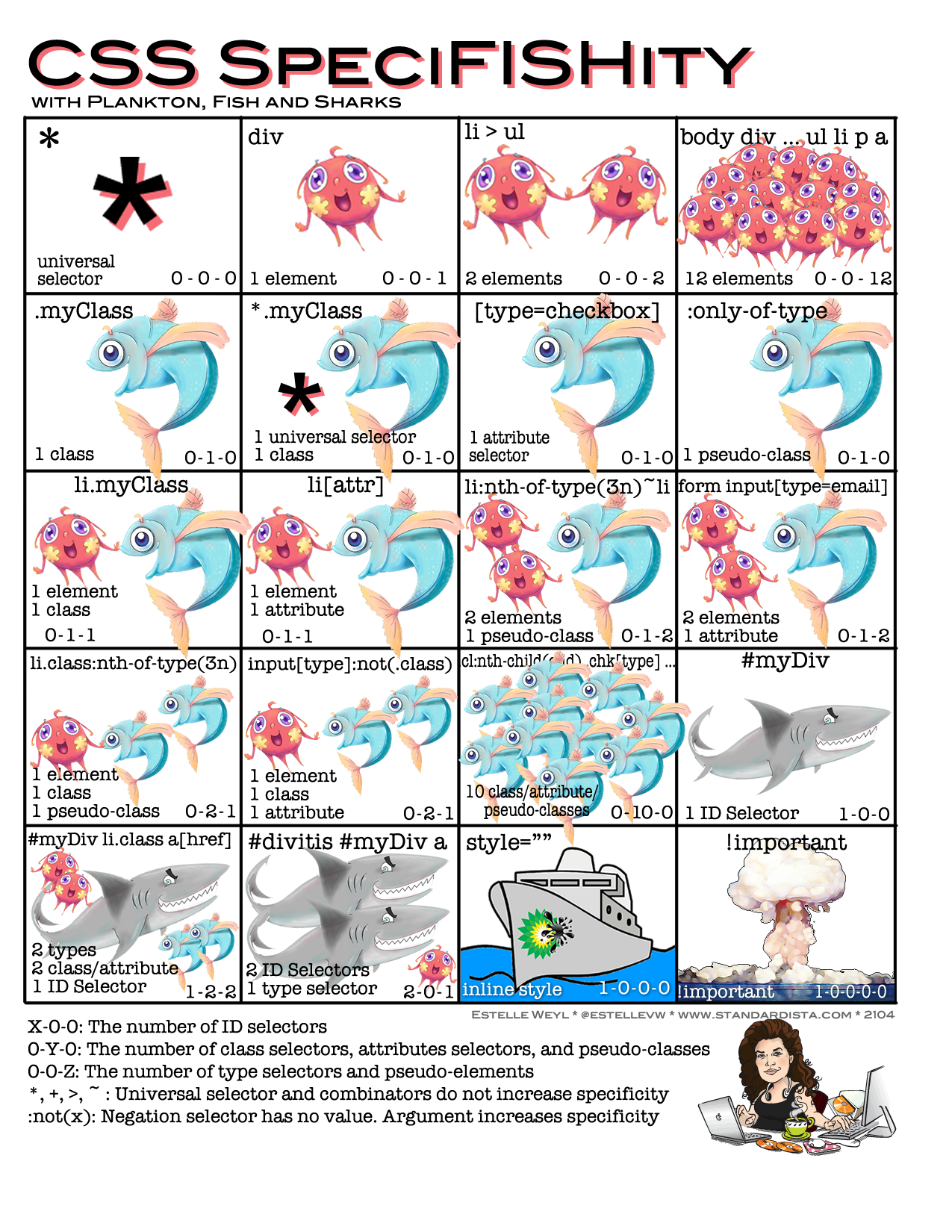
Specificity
* { 0 - 0 - 0 }
li, p, ::before { 0 - 0 - 1 }
.class, [type] { 0 - 1 - 0 }
#soPowerful { 1 - 0 - 0 }
Being specific...
ul > li { 0 - 0 - 2 }
ul li { 0 - 0 - 2 }
li ~ li { 0 - 0 - 2 }
li:nth-of-type(n+2) { 0 - 1 - 1 }
h1 + h2 { 0 - 0 - 2 }
header h2 { 0 - 0 - 2 }
:not()
li { 0 - 0 - 1 }
:not(li) { 0 - 0 - 1 }
.someClass { 0 - 1 - 0 }
:not(.someClass) { 0 - 1 - 0 }
#someId { 1 - 0 - 0 }
:not(#someId) { 1 - 0 - 0 }
input[type=checkbox] { 0 - 1 - 1 }
input:not([type=checkbox]) { 0 - 1 - 1 }
multiple class declarations instead of !important
.disabled {cursor: default !important;}
p.btn {cursor: pointer;}
.disabled.disabled.disabled {cursor: default;}
p.btn {cursor: pointer;}
Animation Quirks
- !important ignored in @keyframe & original values
- animation-name: identifier (not string).
- Applied in order declared.
- Original values used if missing 0% or 100%.
- animation-iteration-count: O+ || infinite;
- Events: 1 animationstart, n animationiterations, 1 animationend
- Characters: animation-timing-function: steps(n, end);
steps(4, end)
@keyframes pedal { 100% {background-position: -360px 0;}}
- 0%
- 25%
- 50%
- 75%
- 100%
SVG Rocks!
- image
- animatable
- @media
- viewport = container
- supported
- raster
- data-URI
Clown Car Technique
Object + Media Queries + SVG + CCimg
Clown Car
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 329"
preserveAspectRatio="xMidYMid meet">
<title>Clown Car</title>
<style>
svg {
background-repeat: no-repeat;
background-size: auto;
}
@media screen and (max-width: 300px) {
svg {background-image: url(images/small.png);
}
}
@media screen and (min-width: 301px) and (max-width: 600px) {
svg {background-image: url(images/medium.png);}
}
@media screen and (min-width: 601px) and (max-width: 900px) {
svg {background-image: url(images/big.png);
}
}
@media screen and (min-width: 901px) {
svg {background-image: url(images/huge.png);
}
}
</style>
</svg>