Estelle Weyl
www.standardista.com
@estellevw
@standardista




Estelle Weyl · Standardista.com · @estellevw ·Press ← and → to change slides.
Hit 4 to toggle on and off note taking (stored in your browser with local storage
If you can't see the slides, hit cmd+_ or cmd++ . The <meter> breaks the layout













Old Elements
New Elements
<label for="inputID">Label: </label>
<input id="inputID" name="inputName" type="text" />
or
<label>Label: <input name="inputName" type="text" /></label>
The value of the for attribute should match the value of the input's id attribute
Click on the label to activate the form element:
Note that the following CSS is used in some of our live examples:
input:focus:invalid { background-color: lightPink;}
input:valid { background-color:lightGreen }
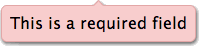
input:required {border: 2px dotted red;}
input:optional {border: 2px solid green;}
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="\w{6,9}"
pattern="\w{6,9}"
required
autofocus
type="text"/>
(#[a-fA-F0-9]{6})
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
type="text"/>
input[required] {border: 1px dashed #f00;} or
input:required {border: 1px dashed #f00;}
FF: "Please fill out this field"
UI Pseudo Classes
Attributes instead
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
only one element can have the autofocus attribute
$('[autofocus]').last().focus();
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
form="notMyParentForm"
type="text" />
Note: form="" disassociates a form element from its parent form.
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text" />
<input name="color" type="color" />
<input id="color" name="color"
type="color"
placeholder="#FFFFFF"
pattern="#[0-9A-Fa-f]{6}"
required />
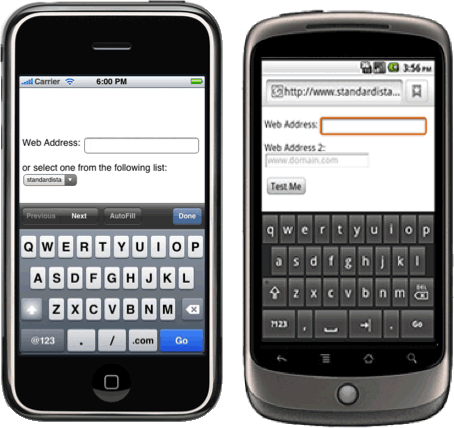
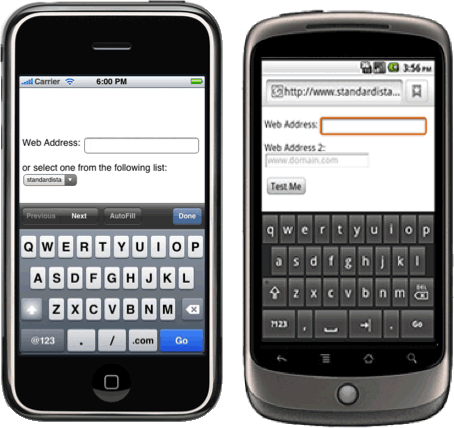
<input name="website" type="url" />
<input id="website" name="url" type="url" placeholder="http://www.domain.com" pattern="(http|https|ftp)\:\/\/[a-zA-Z0-9\-\.\/]*"/>

different dynamic keyboards displayed based on input type.

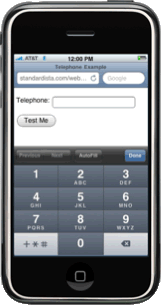
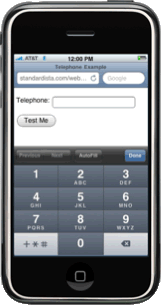
<input name="telephone" type="tel" />
Custom Keyboard. No validation.
<input
id="phone" name="phone" type="tel"
placeholder="415-555-1212"
pattern="\d{3}\-\d{3}\-\d{4}"/>

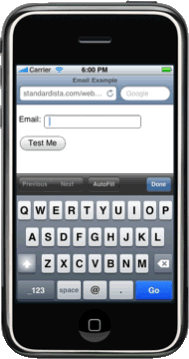
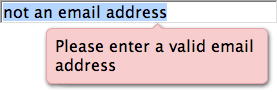
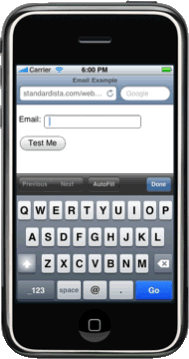
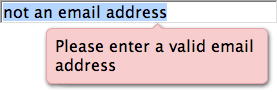
<input name="address" type="email" />
Keyboard changes & validation!
<input id="email" name="email" type="email" placeholder="you@domain.com" multiple />
<input name="n" type="number"/>
'number' specific attributes:
<input id="nickels" type="number" placeholder="0, 5, 10 …" pattern="[0-9]*[05]" min="0" max="1000" step="5" />
<input id="range" name="range" type="range" placeholder="0 to 10" pattern="[0-9]|10" min="0" max="10" step="1"/>Current Value:
<input id="range" name="range"
type="range"
min="0" max="100" step="5"/>
input[type=range]{-webkit-appearance: slider-vertical;}
Current Value:
<input id="search" name="search" type="search" placeholder="search terms"/>
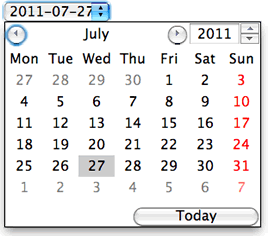
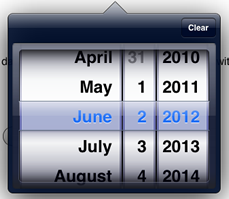
<input id="DOB" name="DOB"
type="date"
placeholder="YYYY-MM-DD"
pattern="\d{4}\-\d{2}\-\d{2}"
min="1900-01-01" />
<input name="time" id="time" type="time" min="09:00" max="17:00" step="900" placeholder="12:00" required />
var validityObject = document.getElementById['form_control'].validity;


function validate() {
var input = document.getElementById('b');
var validityState_object = input.validity;
if(validityState_object.valueMissing) {
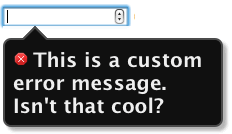
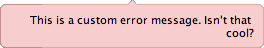
input.setCustomValidity('Please set an age (required)');
} else if (input.rangeUnderflow) {
input.setCustomValidity('Your value is too low');
} else if (input.rangeOverflow) {
input.setCustomValidity('Your value is too high');
} else {
input.setCustomValidity('');
}
}

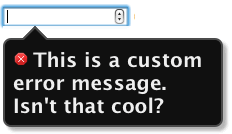
::-webkit-validation-bubble{}
::-webkit-validation-bubble-arrow-clipper{}
::-webkit-validation-bubble-arrow{}
::-webkit-validation-bubble-message{}

<label for="url">Web Address: </label> <input id="url" type="url" name="url1" placeholder="www.domain.com" required list="datalist1" /> <datalist id="datalist1"> <option value="http://www.standardista.com" /> <option value="http://www.oreilly.com" /> <option value="http://www.evotech.net" /> </datalist>
<meter value=75 min=0 max=100 >75% full</meter>
Gas tank:
<progress>loading...</progress>
Please wait:
<progress value="75" max="100">75% complete</progress>
Download is:
<output>
<meter value=90 min=0 max=100 low=20 high=98>75%</meter>
Gas tank:
<meter value=75 min=0 max=100 low=20 high=98>75%</meter>
Grades:
<meter min=50 max=200 low=90 high=119 optimum=100></meter>
Blood Pressure:
<input type="text" x-webkit-speech />



