Web Forms 2.0
New form elements &
Attributes in HTML5
HTML Form
HTML5 Form
HTML5 Form on Steroids
Why?



Why?





HTML 4 <Input> Types
- button
- checkbox
- file*
- hidden
- image
- password
- radio
- reset
- submit
- text
<input> types new in HTML5
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
<input> attributes in HTML 4
- name
- disabled*
- type
- maxlength
- readonly
- size
- value
- alt
- src
- height
- width
- checked*
align**
New <input> attributes in HTML5
- form
- readonly
- autocomplete
- autofocus
- list
- pattern
- required*
- placeholder
- multiple
- list
- min
- max
- step
- formaction
- formenctype
- formmethod
- formtarget
- formnovalidate
Other form elements
Old Elements
- <form>
- <fieldset>
- <legend>
- <textarea>
- <label>
- <select>
- <option>
- <optgroup>
New Elements
- <datalist>
- <output>
- <meter>
- <progress>
- <keygen>
Labels
<label for="inputID">Label: </label>
<input id="inputID" name="inputName" type="text" />
or
<label>Label: <input name="inputName" type="text" /></label>
The value of the for attribute should match the value of the input's id attribute
Click on the label to activate the form element:
Attribute Soup
<label for="name">Name: </label>
<input id="name" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
Note that the following CSS is used in our live examples:
input:focus:invalid { background-color: lightPink;}
input:valid { background-color:lightGreen }
input:required {border: 2px solid red;}
input:optional {border: 2px solid green;}
placeholder attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
pattern attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="\w{6,9}"
pattern="\w{6,9}"
required
autofocus
type="text"/>
required attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
type="text"/>
input[required] {border: 1px dashed #f00;} or
input:required {border: 1px dashed #f00;}
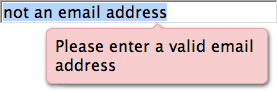
FF: "Please fill out this field"
Targeting in CSS without Touching HTML!
- :default
- :valid
- :invalid
- :in-range
- :out-of-range
- :required
- :optional
- :read-only
- :read-write
- input[type=checkbox]
- input[required]
- input:not([required])
autofocus attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
only one element can have the autofocus attribute
$('[autofocus]').last().focus();
type attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text" />
form attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
form="notMyParentForm"
type="text" />
Note: form="" disassociates a form element from its parent form.
- Safari
- Chrome
- Opera
- Firefox
- IE
HTML 4 values of the type attribute
- button does nothing. use button or js
- checkbox unchecked not submitted with form
- file disabled in iPhone/iOS
- hidden
- image works like <button>
- password use post, not get
- radio
- reset can lead to bad user experience
- submit
- text default
13 New input types in HTML5
- color
- url
- tel
- number
- range
- search
- date
- datetime
- datetime-local
- month
- time
- week
color
<input name="color" type="color" />
<input id="color" name="color"
type="color"
placeholder="#FFFFFF"
pattern="#[0-9A-Fa-f]{6}"
required />
url
<input name="website" type="url" />
- Safari
- Chrome
- Opera
- Firefox
- IE10 b2
<input id="website" name="url" type="url" placeholder="http://www.domain.com" pattern="(http|https|ftp)\:\/\/[a-zA-Z0-9\-\.\/]*"/>
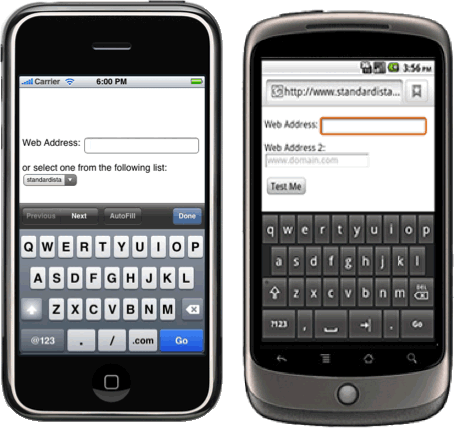
url

different dynamic keyboards displayed based on input type.
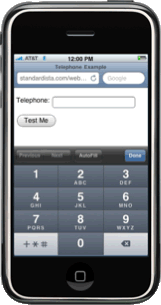
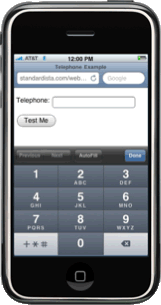
tel

<input name="telephone" type="tel" />
Custom Keyboard. No validation.
<input
id="phone" name="phone" type="tel"
placeholder="415-555-1212"
pattern="\d{3}\-\d{3}\-\d{4}"/>

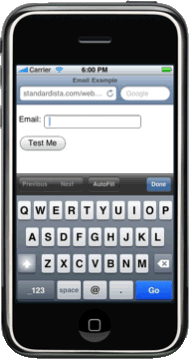
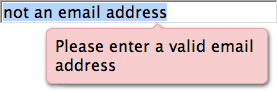
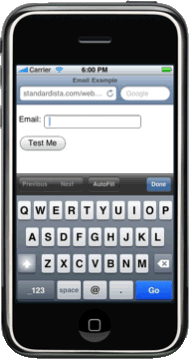
<input name="address" type="email" />
Keyboard changes & validation!
<input id="email" name="email" type="email" placeholder="you@domain.com" multiple />
number
<input name="n" type="number"/>
'number' specific attributes:
- min
- max
- step
<input id="nickels" type="number" placeholder="0, 5, 10 …" pattern="[0-9]*[05]" min="0" max="1000" step="5" />
- Supporting browsers have enhanced UI
- Safari associates :valid, but dooesn't validate.
range
<input id="range" name="range" type="range" placeholder="0 to 10" pattern="[0-9]|10" min="0" max="10" step="1"/>Current Value:
<input id="range" name="range" type="range" min="0" max="100" step="5"/>Current Value:
search
<input id="search" name="search" type="search" placeholder="search terms"/>
- Safari
- Chrome
- Opera
- Firefox
- IE10 b2
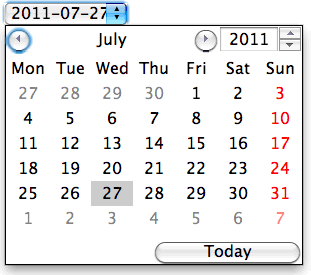
date & time
| date | 2010-11-03 | |
| datetime | 2010-11-03 19:00 | |
| datetime-local | 2010-11-03 19:00 | |
| month | 2010-11 | |
| time | 19:00 | |
| week | 2010-W44 |
Useful Dates
<input id="DOB" name="DOB"
type="date"
placeholder="YYYY-MM-DD"
pattern="\d{4}\-\d{2}\-\d{2}"
min="1900-01-01" />
Added date functionality
<input name="time" id="time" type="time" min="09:00" max="17:00" step="900" placeholder="12:00" required />
- Safari
- Chrome
- Opera
- Firefox
- IE
HTML5 Form Element Attributes
- required
- min
- max
- step
- placeholder
- pattern
- autofocus
- autocomplete
- form
- list
- type
- readonly
- disabled
- maxlength
- size
Validation
var validityObject = document.getElementById['form_control'].validity;
- validityObject.valueMissing
- validityObject.typeMismatch
- validityObject.patternMismatch
- validityObject.tooLong
- validityObject.rangeUnderflow
- validityObject.rangeOverflow
- validityObject.stepMismatch
- validityObject.valid
- validityObject.customError


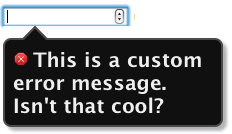
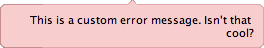
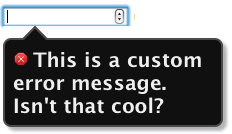
Custom Error message
function validate() {
var input = document.getElementById('b');
var validityState_object = input.validity;
if(validityState_object.valueMissing) {
input.setCustomValidity('Please set an age (required)');
} else if (input.rangeUnderflow) {
input.setCustomValidity('Your value is too low');
} else if (input.rangeOverflow) {
input.setCustomValidity('Your value is too high');
} else {
input.setCustomValidity('');
}
}

Styling
::-webkit-validation-bubble {}
::-webkit-validation-bubble-arrow-clipper {}
::-webkit-validation-bubble-arrow {}
::-webkit-validation-bubble-message {}

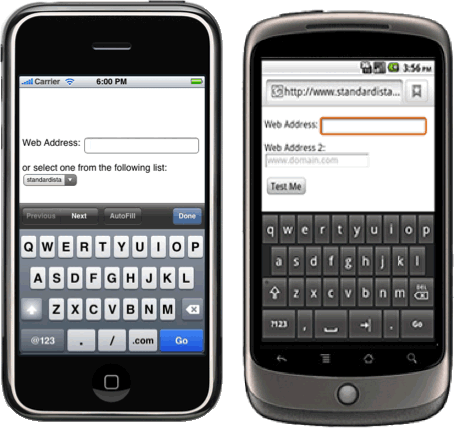
list attribute and <datalist>
<label for="url">Web Address: </label> <input id="url" type="url" name="url1" placeholder="www.domain.com" required list="datalist1" /> <datalist id="datalist1"> <option value="http://www.standardista.com" /> <option value="http://www.oreilly.com" /> <option value="http://www.evotech.net" /> </datalist>
- Safari
- Chrome
- Opera
- Firefox
- IE10 b2
<meter>, <progress> & <output>
<meter value=75 min=0 max=100 >75% full</meter>
Gas tank:
<progress>loading...</progress>
Please wait:
<progress value="75" max="100">75% complete</progress>
Download is:
<output>
- Safari
- Chrome
- Opera
- Firefox
- IE
Mo' <meter>
<meter value=90 min=0 max=100 low=20 high=98>75%</meter>
Gas tank:
<meter value=75 min=0 max=100 low=20 high=98>75%</meter>
Grades:
<meter min=50 max=200 low=90 high=119 optimum=100></meter>
Blood Pressure:
Speech Input
<input type="text" x-webkit-speech />