Estelle Weyl
Web Performance Considerations in a Mobile World
Browser
Device
Mobile v. Desktop
More powerful browsers.
Less powerful CPUs
Less RAM
More latency
| IRL | This Room | Me | |
|---|---|---|---|
| RAM | 256-1024MB | 512-2048MB | |
| Mean | 512MB RAM | 1024MB RAM | 16GB |
| CPU | 600MHz-1.2GHz | 1.7 GHz | 2.3 |
| OS | A2.3/3, iOS | A4+, iOS 6 (7), and 1 FF | |
Device limitations!
- Battery
- Latency
- Memory
- Responsiveness
Battery
JavaScript
- Render cost: JS (and CSS and images)
- JS (download, parsing & executing)
- Dynamic JS: ⬆ rendering cost (can't be cached).
- AJAX: waking up the radio communications
JavaScript!
- All scripts loaded and parsed (even if not used)
- Reduce JS to only what is needed
- Are libraries really necessary?
- Include only functions used by page to reduces energy use.
- Goal of most: equalize across browsers
(not necessry in mobile space) - Libraries simplify web development, but increase energy use.
- You don't need a framework for that
Battery Consumption
CPU Drains the battery. Avoid using it!
- Avoid Reflows (and repaints)
- Minimize JavaScript (size and activity)
- Avoid loading resources you don't need
- No JavaScript Animations
requestAnimationFrame(notsetIntervalorsetTimeout)- CSS Animation
- Manage memory
- Avoid waking up the radio - prefetch
ADS
and other 3rd party scripts
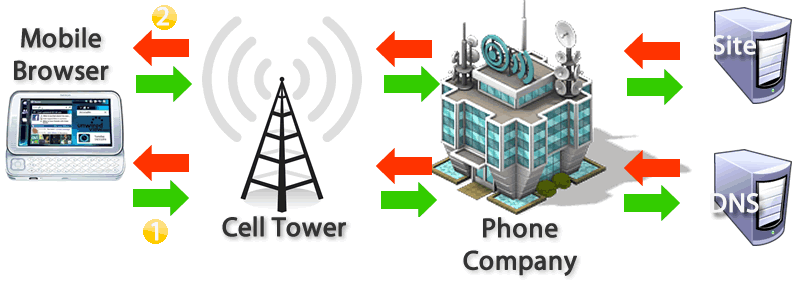
Latency

- Issue: Requests take longer to complete
- Solution: Reducing requests improves performance
I/O Latency
- DNS lookups
- File count
- File size
SPOF
Huge Assets
3rd Party Scripts
Responsive Images
- <picture>
srcset="sm.jpg 640w, smhd.jpg 640w 2x, lghd.jpg 2x"- Client-Hints (dw, dh, dpr)
- Clown Car Technique
Optimize
- Speed
- Bandwidth
- Memory
Object + Media Queries + SVG + CCimg
<object data="data:image/svg+xml,%3Csvg%20viewBox='0%200%20300%20329'%20preserveAspectRatio='xMidYMid%20meet'%20xmlns='http://www.w3.org/2000/svg'%3E%3Ctitle%3EClown%20Car%20Technique%3C/title%3E%3Cstyle%3Esvg%7Bbackground-size:100%25%20100%25;background-repeat:no-repeat;%7D@media%20screen%20and%20(max-width:300px)%7Bsvg%7Bbackground-image:url(https://raw.github.com/estelle/clowncar/master/images/small.png);%7D%7D@media%20screen%20and%20(min-width:301px)%7Bsvg%7Bbackground-image:url(https://raw.github.com/estelle/clowncar/master/images/medium.png);%7D%7D@media%20screen%20and%20(min-width:601px)%7Bsvg%7Bbackground-image:url(https://raw.github.com/estelle/clowncar/master/images/big.png);%7D%7D%3C/style%3E%3C/svg%3E" type="image/svg+xml"> <!--[if lte IE 8]> <img src="images/medium.png" alt="Fall back for IE"> <![endif]--> </object>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 329"
preserveAspectRatio="xMidYMid meet">
<title>Clown Car</title>
<style>
svg {
background-size: 100% 100%; background-repeat: no-repeat;
}
@media screen and (max-width: 400px) {
svg {background-image: url(images/small.png");}
}
@media screen and (min-width: 401px) and (max-width: 700px) {
svg {background-image: url(images/medium.png);}
}
@media screen and (min-width: 701px) and (max-width: 1000px) {
svg {background-image: url(images/big.png);}
}
@media screen and (min-width: 1001px) {
svg {background-image: url(images/huge.png);}
}
</style>
</svg>
Responsiveness
- User Interaction
- Re-rendering time
100ms
Response Time
Touch Events
- Touch Event: 300ms delay
- provide user feedback, fetch, update when ready
el.addEventListener('click', myFunction);
el.addEventListener('touchend', myFunction);*
<meta name="viewport"
content="width=device-width;
initial-scale=1; maximum-scale=1;">
Responsiveness
- User Interaction
- Re-rendering time
60FPS = 16.67ms per frame
Frame Rate
Jank
JavaScript Animation
requestAnimationFrame
(not setInterval or setTimeout)
Goal: New Frame every 16.67ms goal at 60hz
- Edit the DOM
- Calculate styles
- Layout
- Paint
Avoid Reflows
- clientHeight
- clientWidth
- clientLeft
- clientTop
- offsetHeight
- offsetWidth
- offsetLeft
- offsetTop
- offsetParent
- width
- height
- innerText
- outerText
- getBoundingClientRect()
- getClientRects()
- getComputedStyle()
- scrollX
- scrollY
- scrollTo()
- scrollToView()
- scrollToViewNeeded()
- scrollBy()
- scrollByLines()
- scrollByPages()
- scrollHeight
- scrollWidth
- scrollLeft
- scrollTop
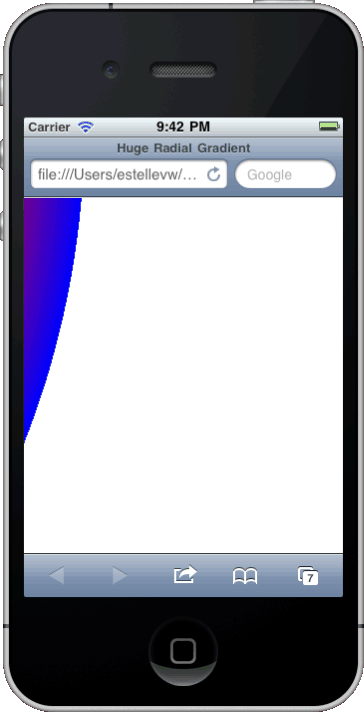
Long Paints
Large Gradients & Shadows
- Keep gradients small
- Requires CPU to create
- Stored in memory
- Memory: Radial > Linear
- Render Speed:
Images often faster than Gradients

here is some text
Hardware Accelerate
GPU
- transform
- opacity
PAINT
- outline
- shadow
LAYOUT
- height
- width
- border
Memory
| Device | Memory | |
|---|---|---|
| iPhone 3G | 128MB | |
| iPhone 3GS | 256 MB | |
| HTC Inspire | 768 MB | |
| iPad 1 | 256 MB | |
| iPod Touch (4) | 256 MB | |
| Galaxy S III | 1 GB | |
| MacBook Pro | 16 GB |
T-Mobile: cheapest prepaid phone runs Android 2.3 with 256MB
Mobile Norm: 512MB of RAM, with 1GHz Processor
PC Norm: 8GB+ RAM
Developing without mobile in mind
leads to sloppy App Dev
Browser shares Memory
| Running Services | ||
| Other | 73MB Avail: 255MB + 182MB in 21 | |
| Calendar | 8.4MB | |
| Process:com.htc.bgp | ||
| ObexService | 31:52:14 | |
| Started by application: Touch to stop | ||
| AT&T Navigator | 8.4MB | |
| Process: com.telnav.app.android.congular | ||
| ResoucePreLoader | Restarting | |
| Started by application: Touch to stop | ||
| AT&T Spots | 2.4MB | |
| Process: com.matchboxmobile.wasp | ||
| WispService | 31:52:14 | |
| Started by application: Touch to stop | ||
| Media | 4.1MB | |
| Process: android.process.media | ||
| DownloadService | 31:52:14 | |
| Started by application: Touch to stop | ||
| PVWmdrmService | 2.2MB | |
| Process: com.pv.wmdrmservice | ||
| PVWmdrmService | 31:52:14 | |
| Started by application: Touch to stop | ||
Minimize the DOM
- Minimize number of nodes
- Uses up memory & time
- Measures each node for each repaint
- Cache DOM lookups
- Store them!
- Minimize DOM manipulations
- Batch DOM queries & DOM manipulations separately
More nodes = more expensive!
Reuse the DOM
Pool Elements and Objects
Reuse instead of Allocate and Destroy

- Create a pool of DOM elements (more than you need)
- Use the nodes you created
- Release back into pool
- Go to step 2
Thank you




Name: Estelle Weyl
Slides: estelle.github.com/mobileperf/lxjs/
Blog: standardista.com
Twitter: @estellevw