Click on the #4 to show some notes stored with local storage
Click on the #2 to show presenter notes
Estelle Weyl | @estellevw | Github | Press → to advance, 2 for comments, 4 to read/write notes.
80-90% of response time is spent downloading components
Click on the #4 to show some notes stored with local storage
Click on the #2 to show presenter notes
Less than 20% of response time is server side. Requests to get data client side is the majority of the other 80%.
Combine your background images into a single image and use the CSS background-image and background-position properties to display the desired image segment.
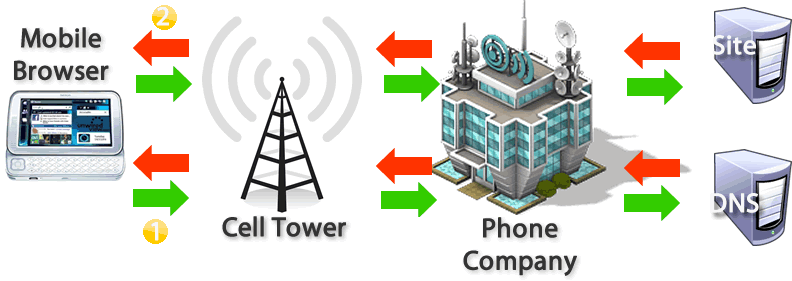
Users' distance from your web server impacts response times
Content Delivery Network = CDN
CDN = Collection of web servers in several locations.
Proximity = Faster content delivery
When elements are cached, reduced http requests on next page loads.
in Apache, use ExpiresDefault directive
ExpiresDefault "access plus 10 years"
If you use this, though, you need to change file name on file update
Compression reduces size of HTTP response.
Accept-Encoding header in the HTTP request:
Accept-Encoding: gzip, deflate
Server tells client it's gzipped with Content-Encoding header in response:
Content-Encoding: gzip
Apache 1.3 uses mod_gzip, Apache 2.x uses mod_deflate.
GZip everything except images and PDFs (already compressed).
Otherwise your risk a blank white screen or flash of unstyled content
Some browsers wait to render until they have styles, other render page, but it has to repain when styles are found
<link> are supposed to be in <head> anyhow
scripts block parallel downloads
While a script is downloading, browser won't start any other downloads, even on different hostnames.
Also, use DEFER attribute to indicates script doesn't contain document.write
IE5, IE6 and IE7 supported CSS expressions, which allow CSS property values to be set dynamically
Issue: they're constantly evaluated!
Allows for caching, reducing HTTP requests
size of the HTML document is reduced without increasing the number of HTTP requests.
Also, it improves site maintainability (not a perf issue)

# of DNS lookups = # of unique hostnames in page
Reduce load times by removing unnecessary characters from code to reduce its size
Happens when you get a 301 or 302, like when a '/' is missing, or redirected
HTTP/1.1 301 Moved Permanently
Location: http://m.domain.com/
Content-Type: text/html
redirect info is in the headers and are not cached
redirects slow down the user experience
Apache Alias or mod_rewrite, or DirectorySlash directive
If domain name change is cause, use DNS CNAME with Alias or mod_rewrite.
ETag = server generated token associated with web resource
With XMLHttpRequest, POST is a two-step process: sending the headers first, then sending data.
GET only takes one TCP packet to send (unless you have a lot of cookies)
GET is meant for retrieving information. Use GET when only requesting data, as opposed to sending data to be stored server-side.
Useless responses waste bandwidth and add latency
Cookies are sent back and forth with every request and response by domain
Do you need to send your shopping cart cookie when you get the logo png?
An IE6 CSS issue, the IE AlphaImageLoader transparency filter blocks rendering (freezing browser during download), increases memory consumption (applied per element, not per image). Use PNG8 instead. IE7+ handles png transparency fine.
Download images that are the correct size. Don't waste bandwidth on huge images that aren't seen at full scale.
The browser requests it whether you link to it or not, so don't 404. So, have one, keep it small, and set future expires to cache it
Reminder: cookies are sent every time it's requested