- Smart Phone
- Tablet
- Laptop
- Monitor
- TV
- Wrist Watch
Mobile CSS3:
Pointers and Pitfalls in the mobile space




Fast to ....
- Load
- Render
- Respond
- Understand
- Beautiful
- Useful
- Eco-friendly
YSLOW
- Make fewer HTTP requests
Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads. Some ways to reduce the number of components include: combine files, combine multiple scripts into one script, combine multiple CSS files into one style sheet, and use CSS Sprites and image maps.
- Avoid empty src or href
You may expect a browser to do nothing when it encounters an empty image src. However, it is not the case in most browsers. IE makes a request to the directory in which the page is located; Safari, Chrome, Firefox 3 and earlier make a request to the actual page itself. This behavior could possibly corrupt user data, waste server computing cycles generating a page that will never be viewed, and in the worst case, cripple your servers by sending a large amount of unexpected traffic.
- Compress components with gzip
Compression reduces response times by reducing the size of the HTTP response. Gzip is the most popular and effective compression method currently available and generally reduces the response size by about 70%. Approximately 90% of today's Internet traffic travels through browsers that claim to support gzip.
- Put CSS at top
Moving style sheets to the document HEAD element helps pages appear to load quicker since this allows pages to render progressively.
- Put JavaScript at bottom
JavaScript scripts block parallel downloads; that is, when a script is downloading, the browser will not start any other downloads. To help the page load faster, move scripts to the bottom of the page if they are deferrable.
- Avoid CSS expressions
CSS expressions (supported in IE beginning with Version 5) are a powerful, and dangerous, way to dynamically set CSS properties. These expressions are evaluated frequently: when the page is rendered and resized, when the page is scrolled, and even when the user moves the mouse over the page. These frequent evaluations degrade the user experience.
- Reduce DNS lookups
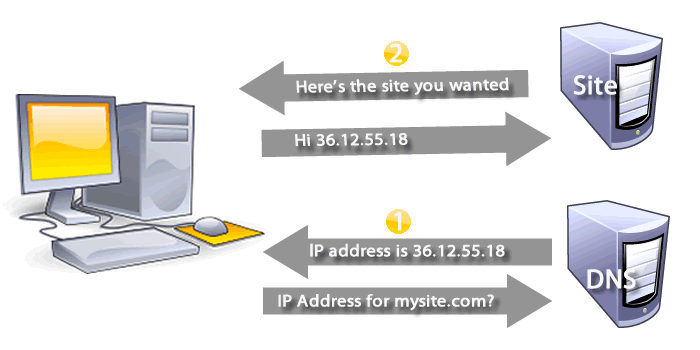
The Domain Name System (DNS) maps hostnames to IP addresses, just like phonebooks map people's names to their phone numbers. When you type URL www.yahoo.com into the browser, the browser contacts a DNS resolver that returns the server's IP address. DNS has a cost; typically it takes 20 to 120 milliseconds for it to look up the IP address for a hostname. The browser cannot download anything from the host until the lookup completes.
- Minify JavaScript and CSS
Minification removes unnecessary characters from a file to reduce its size, thereby improving load times. When a file is minified, comments and unneeded white space characters (space, newline, and tab) are removed. This improves response time since the size of the download files is reduced.
- Avoid URL redirects
URL redirects are made using HTTP status codes 301 and 302. They tell the browser to go to another location. Inserting a redirect between the user and the final HTML document delays everything on the page since nothing on the page can be rendered and no components can be downloaded until the HTML document arrives.
- Remove duplicate JavaScript and CSS
Duplicate JavaScript and CSS files hurt performance by creating unnecessary HTTP requests (IE only) and wasted JavaScript execution (IE and Firefox). In IE, if an external script is included twice and is not cacheable, it generates two HTTP requests during page loading. Even if the script is cacheable, extra HTTP requests occur when the user reloads the page. In both IE and Firefox, duplicate JavaScript scripts cause wasted time evaluating the same scripts more than once. This redundant script execution happens regardless of whether the script is cacheable.
- Reduce the number of DOM elements
A complex page means more bytes to download, and it also means slower DOM access in JavaScript. Reduce the number of DOM elements on the page to improve performance.
- Avoid HTTP 404 (Not Found) error
Making an HTTP request and receiving a 404 (Not Found) error is expensive and degrades the user experience. Some sites have helpful 404 messages (for example, "Did you mean ...?"), which may assist the user, but server resources are still wasted.
- Avoid AlphaImageLoader filter
The IE-proprietary AlphaImageLoader filter attempts to fix a problem with semi-transparent true color PNG files in IE versions less than Version 7. However, this filter blocks rendering and freezes the browser while the image is being downloaded. Additionally, it increases memory consumption. The problem is further multiplied because it is applied per element, not per image.
- Do not scale images in HTML
Web page designers sometimes set image dimensions by using the width and height attributes of the HTML image element. Avoid doing this since it can result in images being larger than needed. For example, if your page requires image myimg.jpg which has dimensions 240x720 but displays it with dimensions 120x360 using the width and height attributes, then the browser will download an image that is larger than necessary.
- Make favicon small and cacheable
A favicon is an icon associated with a web page; this icon resides in the favicon.ico file in the server's root. Since the browser requests this file, it needs to be present; if it is missing, the browser returns a 404 error (see "Avoid HTTP 404 (Not Found) error" above). Since favicon.ico resides in the server's root, each time the browser requests this file, the cookies for the server's root are sent. Making the favicon small and reducing the cookie size for the server's root cookies improves performance for retrieving the favicon. Making favicon.ico cacheable avoids frequent requests for it.
Page Speed
- Leverage browser caching
- Enable compression
- Defer parsing of JavaScript
- Minimize request size
- Specify a cache validator
- Optimize images
- Minify JavaScript
- Minify HTML
- Specify image dimensions
- Specify a character set
- Specify a Vary: Accept-Encoding header
- Reduce request serialization
- Eliminate unnecessary reflows
- Avoid long-running scripts
- Avoid CSS @import
- Avoid bad requests
- Enable Keep-Alive
- Make landing page redirects cacheable
- Minify CSS
- Minimize redirects
- Optimize the order of styles and scripts
- Put CSS in the document head
- Remove query strings from static resources
- Serve resources from a consistent URL
- Serve scaled images
Device limitations!
- Battery Life
- Latency
- Memory
- UI responsiveness
- Plethora of Screen Sizes
Phones aren't Laptops
Battery
CPU Drains the battery. Avoid using it!
- Minimize the DOM
- Avoid reflows
- Avoid repaints
- Minimize JavaScript (size and activity)
- No JavaScript animations
- Do you really need library/framework?
Latency
Reduce the number of DNS lookups and HTTP Requests

Each host is a different lookup!!
Memory
| Device | Memory |
|---|---|
| iPhone 3G | 128MB |
| iPhone 3GS | 256 MB |
| HTC Inspire | 768 MB |
| Galaxy Nexus | 1024 MB |
| iPad 1 | 256 MB |
| iPod Touch (4) | 256 MB |
| iPad 3 | 1024 MB |
| iPad Mini | 512 MB |
| MacBook Pro | 16 GB |
Mobile Norm: 512MB of RAM, with 1GHz Processor
Mobile Norm: Moving toward 1GB RAM
Developing without mobile in mind
leads to sloppy App Dev
Browser shares Memory
| Running Services | ||
| Other | 73MB Avail: 255MB + 182MB in 21 | |
| Calendar | 8.4MB | |
| Process:com.htc.bgp | ||
| ObexService | 31:52:14 | |
| Started by application: Touch to stop | ||
| AT&T Navigator | 8.4MB | |
| Process: com.telnav.app.android.congular | ||
| ResoucePreLoader | Restarting | |
| Started by application: Touch to stop | ||
| AT&T Spots | 2.4MB | |
| Process: com.matchboxmobile.wasp | ||
| WispService | 31:52:14 | |
| Started by application: Touch to stop | ||
| Media | 4.1MB | |
| Process: android.process.media | ||
| DownloadService | 31:52:14 | |
| Started by application: Touch to stop | ||
| PVWmdrmService | 2.2MB | |
| Process: com.pv.wmdrmservice | ||
| PVWmdrmService | 31:52:14 | |
| Started by application: Touch to stop | ||
UI responsiveness - Touch Events
- Touch Event: 300 - 500ms delay
- Extra touches aren't forgotten
- Co-opt with touch events with JS
- Accept input
- Provide user feedback
- Update the UI
Varied Screen Sizes
Screen Size
Media Queries
short | longer
Back to the Basics
CSS3 Selectors
Back to the Future
CSS3 Gradients
Gradient Exercise: Build this slide deck
- Add the gradients in old syntax, prefixed syntax and standard w3 syntax.
- Remove the unsightly top border on the first list item(using the selectors we learned earlier)
- Instead of the origin iPhone look, try the newer grey look and feel. How can you set up your gradients so that switch only takes 1 minute?
Fun Features
CSS3 Transforms, Transitions & Animations
Make it snow
includes refresher of what we've done so far
Pop Quiz
Mobile Performance
Mobile CSS3
Quirks and Pitfalls
Thank you




- Estelle Weyl
- standardista.com
- @estellevw